[dropcap]N[/dropcap]ow we have ushered in a Mobile era in 2021. As there have been extra mobile customers in 2020 then desktop customers throughout the glove. All issues together with providers, merchandise, and even provides might want to accommodate to hand-held units like mobiles, tablets and phablets. It would change into a recreation of survival of types the place ‘go cellular or perish’ would be the situation. Else, you possibly can bid Adieu to your clients and enterprise as they migrate to cellular apps and mobile pleasant web sites.
It’s an understatement to say that each enterprise ought to have a web site. In truth, most companies have at the least one web site that’s purposeful. However, we can’t say the identical about purposes. Variety of research by Oracle and MobileSmith have proved that over 60% customers favor cellular apps over mobi-sites to buy on-line. Now, in case you are right into a enterprise which offers with promoting merchandise, then proudly owning an software is way extra useful then a responsive web site.
Applications are usually 1.5 times faster than mobile websites and they perform actions much faster too.
[tie_full_img]
 [/tie_full_img]
[/tie_full_img]
[padding left=”5%” right=”5%”]
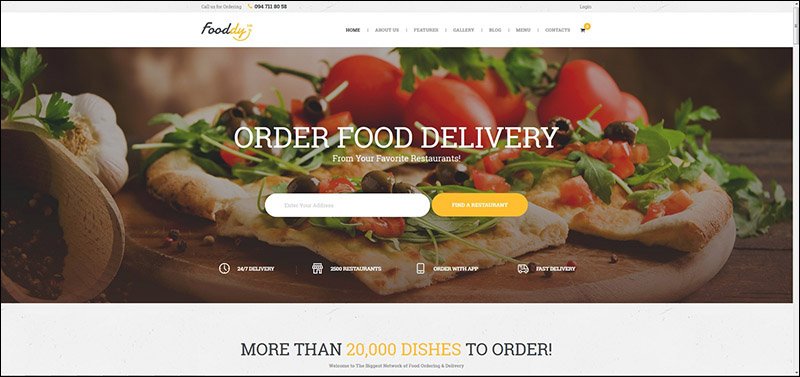
we consider that mobi-sites usually are not sufficient to energy person engagement or to optimize your productiveness. Companies will quickly want to contemplate mobile app development to remain forward of the competitors. However, why ought to a enterprise construct an app? And what are the important thing advantages of cellular purposes over cellular web sites? Now we have contemplated over it for a very long time and listed down 9 compelling causes so that you can construct an app.
App allow users to consume their content quickly offering seamless experience
A web app turns a web page into an Android app, making it easier to find and simpler to use on mobile devices. A web app looks like a native app in a device’s launcher, and when the user opens it the Chrome Browser renders the web page in the selected display mode (minimal UI, standalone or full screen).
You can distribute web apps the same way you can native apps. This includes adding them to collections in the managed Google Play store and remotely installing them on devices.
The display mode is only applied to pages of the same domain as the start URL. If the user navigates to a URL of a different domain than the start URL, then this new page will open in a Chrome Custom Tab with the new URL visible to the user, regardless of the selected display mode. For example, if the start URL immediately redirects to a URL of a different domain, then this page will be displayed in a Chrome Custom Tab
[/padding]

Components of a web app
To create a web app, you need to specify:
- a title that is shown on the device on the managed Play Store and on the launcher,
- a start URL that the web apps opens to,
- a display mode that defines how the web app is displayed on the device.
You can also set an icon for the web app to help users identify it. Icons are optional, but recommended.
[padding left=”5%” right=”5%”]
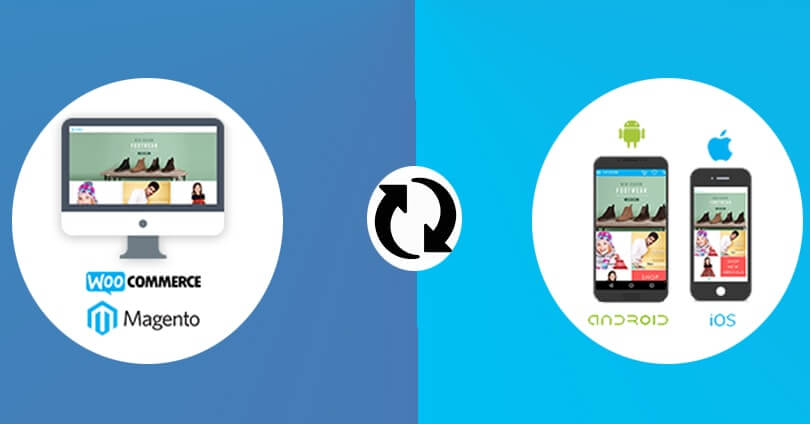
HOW TO CONVERT WOOCOMMERCE WEBSITE TO ANDROID APP
Manual Instructions

WEBAPP
Send download link to:
2.Install Android Studio
2.1 Open the project in Android Studio
Make sure you are at least using Android Studio 3.0, select “Open existing project in Android
Studio” and browse to your template folder. Make sure to select the ‘template’ folder that
contains the Android Studio project.
After selecting it, make sure to wait for the template to fully be imported. If asked, accept
any downloads for dependencies. Finally, do a full build by going to ‘Build’ > ‘Rebuild
Project’.
2.2 Changing the Strings
Open Strings.xml in the res/values folder of your project.
1. Replace the placeholder for the string “app_name” with
your apps name.
2. Replace the “dialog_about” placeholder with your own
about text. May have basic html between <![CDATA[ and
]]>.
3. Optionally enter your Admob Banner Ad Unit ID and Admob
Interstitial Unit ID.
4. If you would like to use OneSignal push notifications open Strings.xml again and
enter a value for “onesignal_app_id” and “onesignal_google_project_number”
If you want, you can also translate your app to other languages in Strings.xml
2.3 Changing colors
Browse to res/values and open colors.xml
Replace the placeholder color codes for the colors with your own colors (starting with #).
The primary color is your toolbar color. The primaryDark color is your statusbar color.
2.4 Your Configuration
In the java folder, browse through the com.sherdle.webtoapp
package and open Config.java
Analytics
If you’d like to use Analytics, you can enter a value for ANALYTICS_ID
between the quotes “”.
Layout options
With Web2App we offer many layout options. You can configure
them in Config.java. Simply find the setting you’d like to change, like
USE_DRAWER and set the value to either ‘true’ or ‘false’. The line above the setting will
describe what it does. In the case of USER DRAWER, setting it to ‘true’ will show a
navigation drawer, and setting it to ‘false’ will hide the drawer.
URLs to load
Configure the URLs to load and the menu items to show. For this locate and change the
TITLES and URLS Array.
• If you’d like to display a single URL in your app, you can enter one URL in the URL
array, e.g:
public static final String[] TITLES = new String[]{“MySite”};
public static final String[] URLS = new String[]{“http://mysite.com”};
• If you’d like to display multiple links in your app, you can enter all your URLs in the
URL array, e.g:
public static final String[] TITLES = new String[]{“Google”, “Yahoo”, “DuckDuckGo”};
public static final String[] URLS = new String[]{“http://google.com”,
“http://yahoo.com”, “http://duckduckgo.com”};
• If you’d like to use icons. Add the images to your project, and then refer to them
from the ICONS array.
2.5 Your package name
You can change your package name by changing the value for ‘applicationId’ in build.gradle
(in /app).
2.6 Your Icon and Splash Screen
Now you only have to change your assets (icon and splash screen).
The icon
1. First you will need an app icon, it should be a square .png image.
2. You will need to resize your icon to a 512×512 png image for google play store
submission and to a 124×124 image for your app itself.
3. Rename the 124×124 image to ic_launcher.png (make sure it does not become
ic_launcher.png.png, sometimes the extension is hidden).
4. You will see a folder called ‘app’, open it and browse to ‘res/mipmap-xhdpi/’
5. Now replace the ic_launcher.png file thats inside this folder with your
ic_launcher.png file.
Splash screen
For the best peformance, we recommend the use of a logo with a transparent background
as splash screen image. This is easier and looks much better.
1. Take your logo, preferably a high-quality image for the best performance on tablets
and name it vert_loading.png
2. Now again open the folder called ‘app’ inside the template’s folder on your desktop
and browse to ‘res/drawable-nodpi/’
2.7 Exporting your app
In Android Studio’s menu, go to Build > Generate Signed APK. Next, follow the onscreen
instructions to create a keystore and sign your app. Save the keystore on a safe place,
otherwise you won’t be able to update your app.