Progressive Web Apps (PWA) is a new technology that creates a middle ground between a website and a mobile app. They are installed on the phone like a normal app (web app) and can be accessed from the home screen. Users can come back to your website by launching the app from their home screen and interact with your website through an app-like interface. Your return visitors will experience almost-instant loading times and enjoy the great performance benefits of your PWA! SuperPWA instantly converts your website into a fully functional mobile app. No code edit needed.
Get plugin:https://wordpress.org/plugins/super-progressive-web-apps/
Theme used for the website:https://bit.ly/3MjmkBU
How to install a Progressive Web App on your phone and computer
Installing a PWA on Android

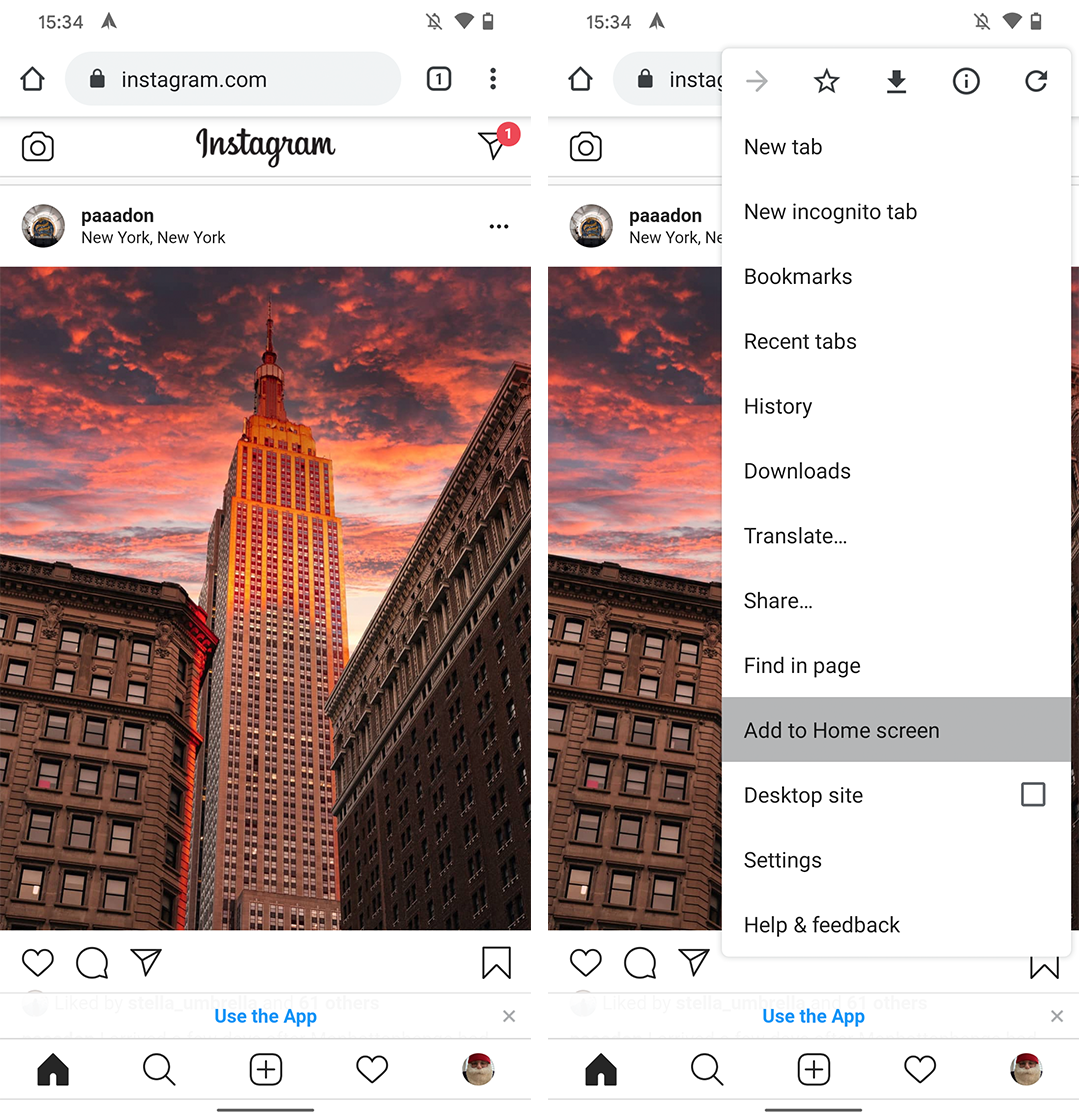
Let’s start with Android. While installing a PWA with Android is easy, the method may also leave you wondering if you truly installed a PWA.
Once done, you’ve installed the PWA. However, there are a few caveats to this. First, this only works if the site offers a PWA. You can still add websites that don’t offer PWAs in this way, but instead, they’ll act as shortcuts to the website and won’t benefit from some of the things that make PWAs so great. For example, true PWAs use ‘service workers’ to cache key resources on your device to speed up app performance. Additionally, they can integrate with device settings like notifications, making the PWA experience more like a traditional app.
If the site you install doesn’t offer a true PWA, you’ll miss out on these key experiences.
Other browsers will let you add sites to your home screen, but PWA support can be a mixed bag with these.
Installing a PWA on iOS

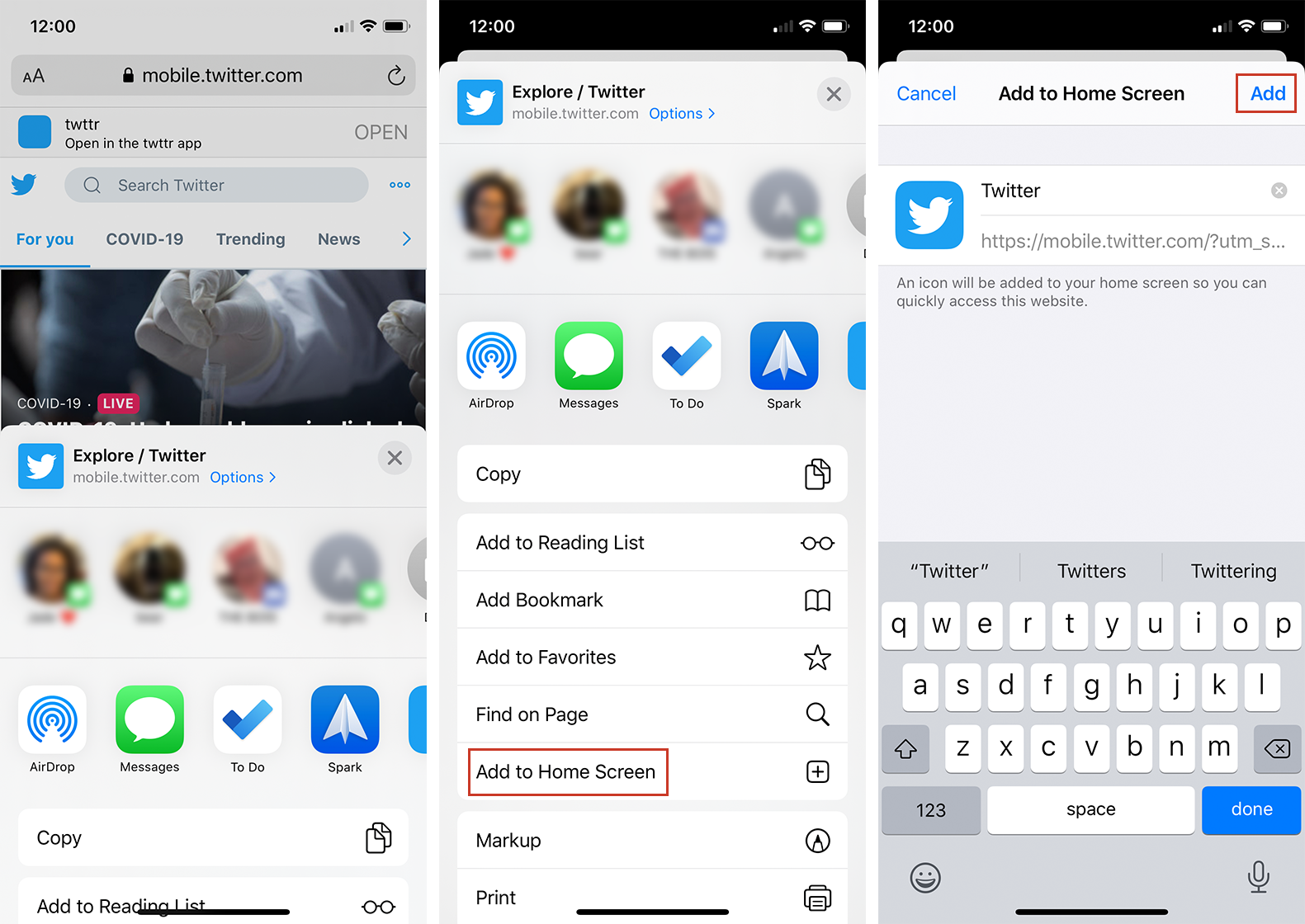
Installing a PWA on iOS is also quite simple, but can be rather limited. The process unfortunately only works from the Safari browser. Beyond that restriction, however, it’s quite similar to Android.
Since the release of iOS 11.3, Safari has supported many of the technologies behind PWAs, including service workers. In other words, PWAs on iOS should work similarly to native apps and can access location, sensor data, the camera, audio output and more. There also some limitations, including a 50MB limit on offline storage, no access to Face ID, Touch ID, Bluetooth or other technologies and no notifications. Check out this blog post for a comprehensive list of what Safari supports with PWAs.
Interestingly, iOS will automatically remove PWA files if the user doesn’t open them for a few weeks. The icon will remain on the home screen and when you next open the PWA, iOS will re-download all the files again.
Installing a PWA on Windows or macOS

If you want to install a PWA on a desktop, your best options are Google Chrome or the new Microsoft Edge. Both browsers offer built-in PWA installation systems, which we’ll cover below.
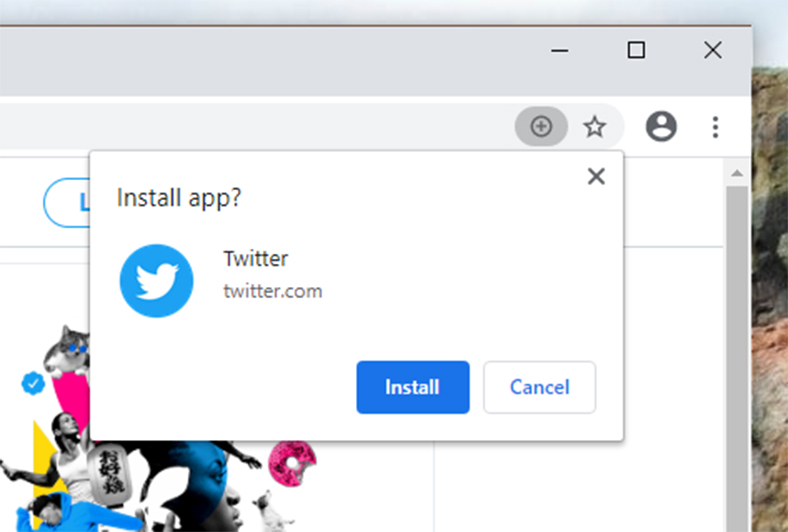
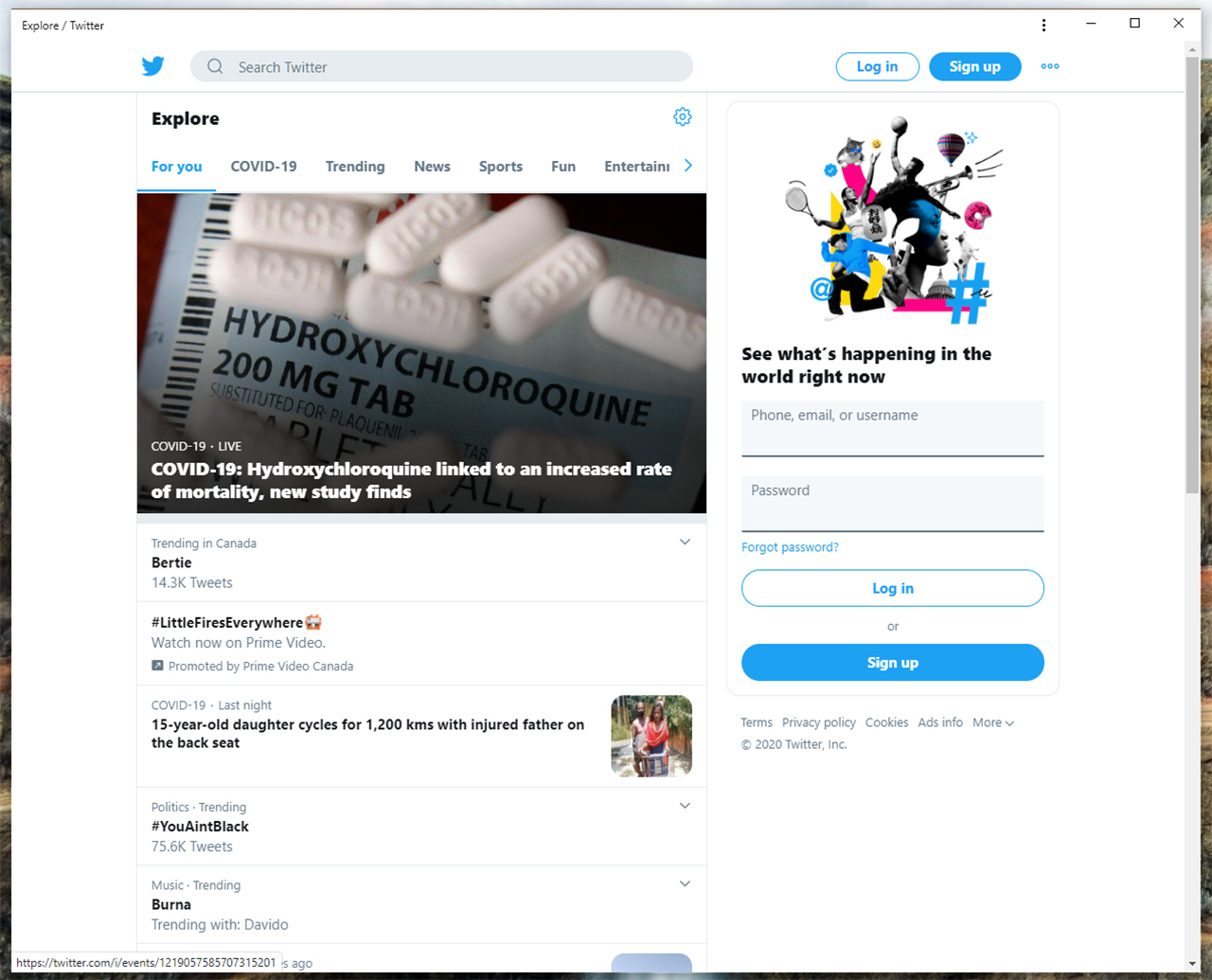
Let’s start with Chrome. On desktop, Google Chrome will display a ‘+’ symbol on the right side of the address bar next to the bookmark button when you visit a site that supports PWA. Clicking the button will prompt you to install the PWA. In the screenshots, I installed Twitter’s PWA using Chrome on a Windows desktop. Once installed, Twitter acts like a native app even though I’m effectively just using the Twitter website.

You can even pin PWAs to the Windows taskbar and, in the future, Microsoft will allow Windows users to view PWAs in the Start menu.